前言
日常开发中,接口都是和开发文档相结合的。不论是和前端对接还是三方对接亦或者是接口留档,当我们开发完接口后,都需要去创建对应的接口文档。而修改接口后也要修改相对应的接口文档,但是这个真的很容易疏漏。而且相对于繁重的开发任务而言,维护文档又是一个同样让人心累的事情。
那么有没有能针对我们的接口自动生成接口说明的工具呢,这样我们就不需要特意去生成和实时的去维护api文档?答案当然是-有,这就是今天要介绍的Swagger。
Swagger介绍
Swagger最初是由Tony Tam创建的一个开源项目,旨在提供一种描述RESTful API的标准化语言。随着时间的发展,Swagger逐渐演变成OpenAPI Specification(OAS),这是一个独立于任何特定实现的开放标准,用于描述RESTful Web服务。Swagger UI和Swagger Editor则是基于该规范的两个重要工具,它们分别用于可视化和编辑API文档。通过它们我们就可以实现自动生成和更新文档。
优点
1、标准化的API描述:
Swagger遵循OpenAPI规范,提供了一种标准化的方式来描述API,包括路径、方法、参数、响应等,这使得API文档易于理解且具有一致性。
2、交互式文档:
Swagger UI能够根据OpenAPI规范自动生成一个动态的、可交互的文档界面。开发者和用户可以直接在这个界面上尝试调用API,查看请求和响应示例,极大地提升了API的可用性和可测试性。
3、自动化生成客户端代码:
Swagger Codegen工具可以根据API的定义自动生成多种编程语言的客户端代码和服务器端接口代码,大大节省了开发时间。
4、简化文档维护:
因为API的描述与实际实现紧密相连,当API发生变化时,文档可以自动更新,避免了手动维护文档带来的不一致性和遗漏。
5、促进团队协作:
Swagger提供了一个共同的语言,使得开发人员、产品经理、测试人员和文档编写者能够基于同一套文档进行沟通,提高了团队的协同效率。
6、支持多语言和框架:
Swagger兼容多种后端技术和语言,如Java、Python、Node.js等,几乎可以无缝融入任何现有的技术栈。
7、便于API治理:
Swagger的标准化描述使得API的版本控制、权限管理、流量监控等治理工作变得更加容易和高效。
下面我们就来看一下如何在我们的项目中集成Swagger
添加pom依赖
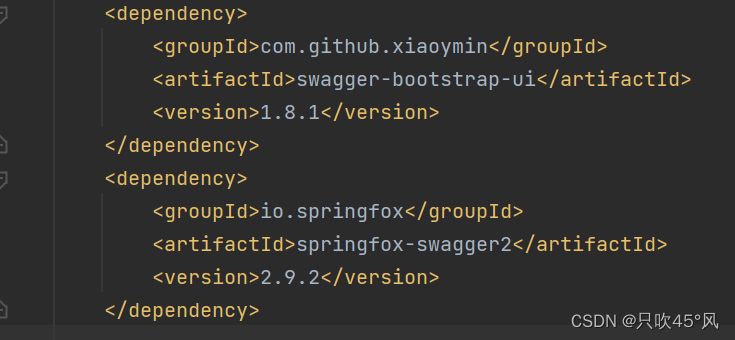
说明:下面截图给出的非官方版本的UI依赖,至于为什么,博主稍后会给出解释。

<!-- swagger的UI可视化界面 git版本-->
<dependency>
<groupId>com.github.xiaoymin</groupId>
<artifactId>swagger-bootstrap-ui</artifactId>
<version>1.8.1</version>
</dependency>
<!-- swagger的UI可视化界面 官方版本,注意版本号一致-->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
<version>2.8.0</version>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
<version>2.9.2</version>
</dependency>
上面给出了两个不同版本的Swagger UI可视化界面依赖。首先最上面的是博主使用的git版本,下面给出的是官方版本UI界面,二者选择其一即可。二者界面区别下面单独给出。
注意:若选择官方UI界面,需要注意版本号问题,要与下面的springfox-swagger2使用同一个版本号,否则会启动异常。
设置Swagger配置类
@Configuration
@EnableSwagger2
@Profile({"dev", "test", "local"}) // 设置swagger的使用环境(防止prod环境api泄露)
public class Swagger2Config {
@Bean
public Docket createRestApi() {
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
.select()
// 对某些api进行监控
//或 .apis(RequestHandlerSelectors.basePackage(“com.springboot.demo”))
.apis(RequestHandlerSelectors.withClassAnnotation(Api.class))
.paths(PathSelectors.any()) // 对所有路径进行监控
.build();
}
// 设置swagger的api相关信息
private ApiInfo apiInfo() {
return new ApiInfoBuilder()
.title("local-project-api")
.description("本地接口api")
.version("1.0")
.build();
}
}
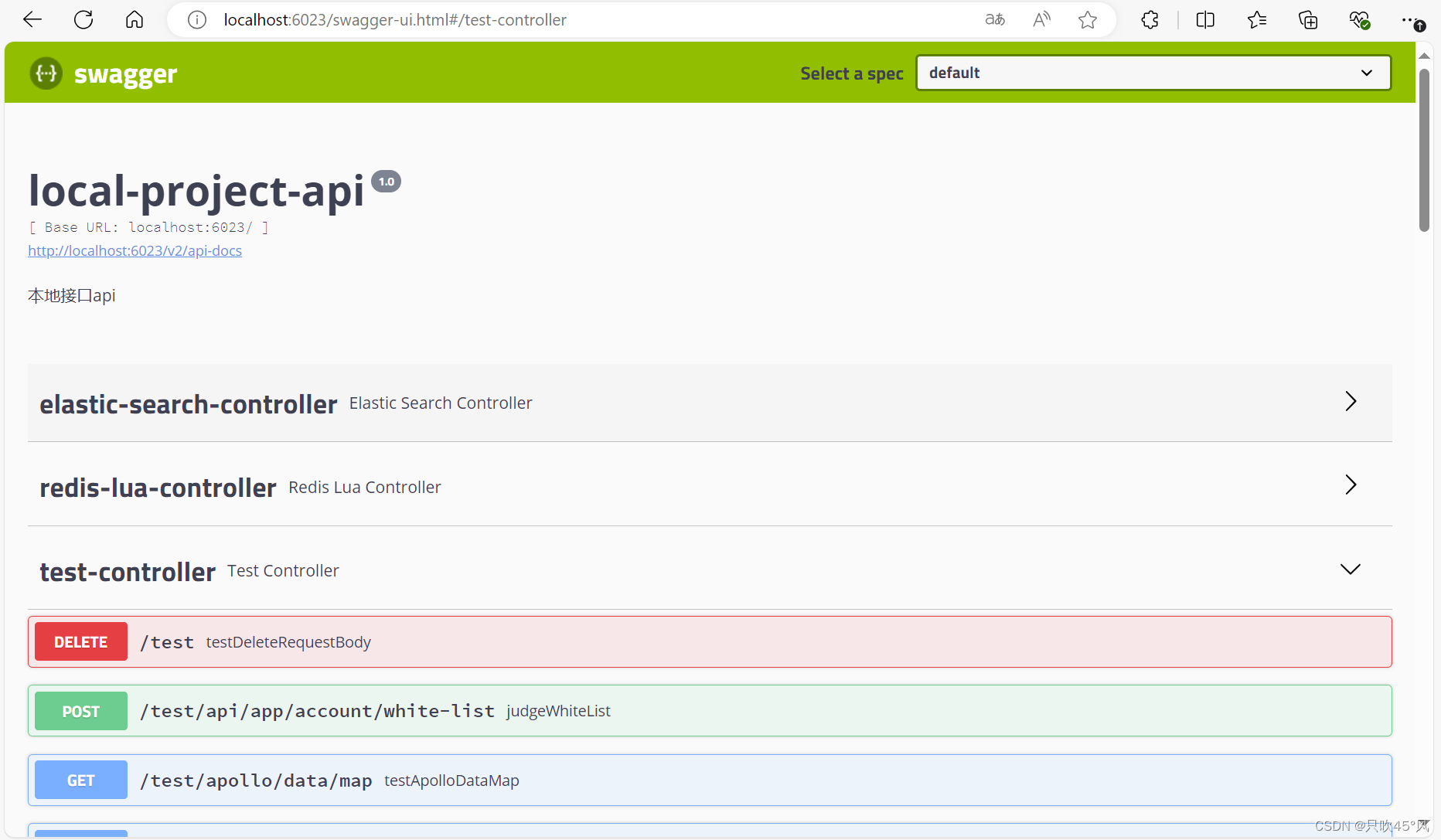
官方UI界面
注意:启动类添加注解:@EnableSwagger2
访问路径:http://{ip}:{port}/swagger-ui.html
主界面

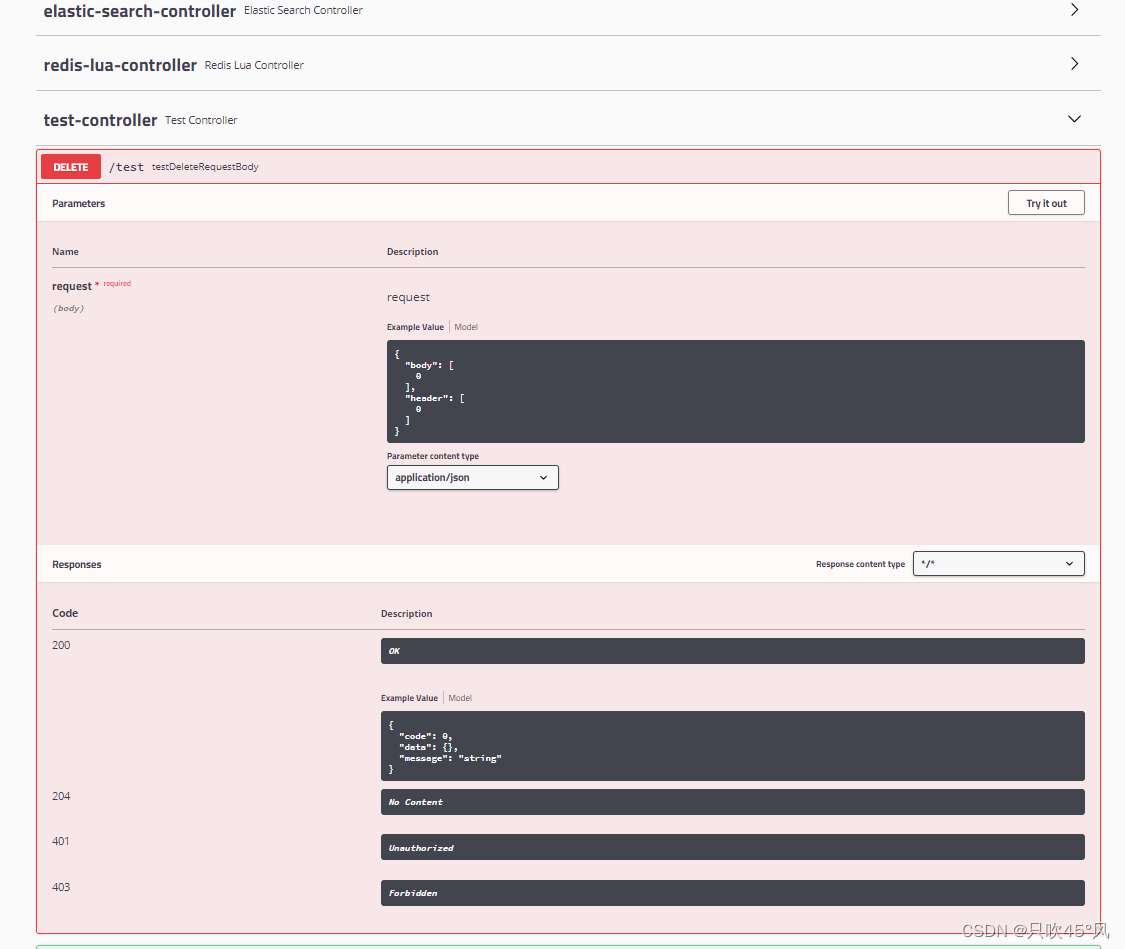
单个Api如下:

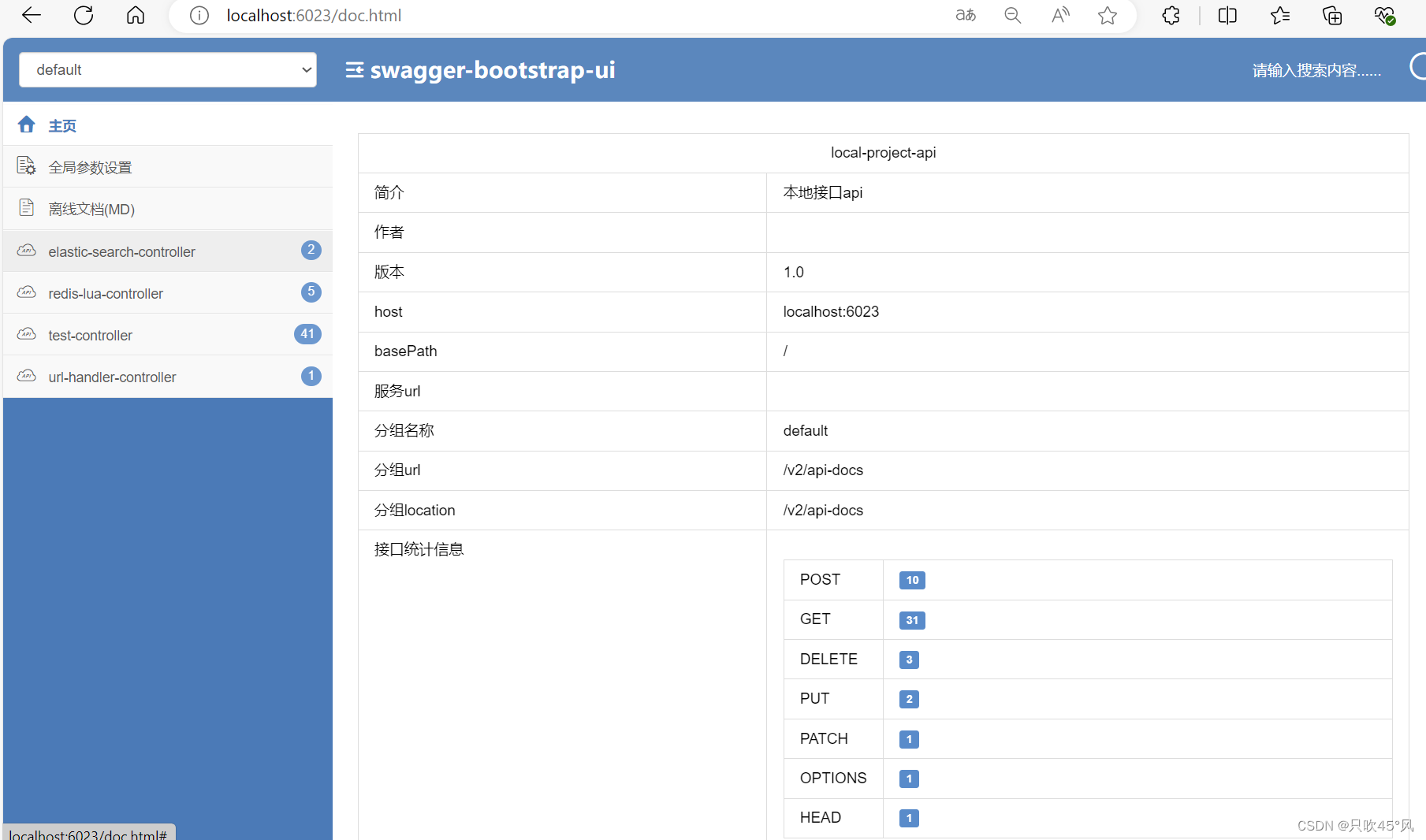
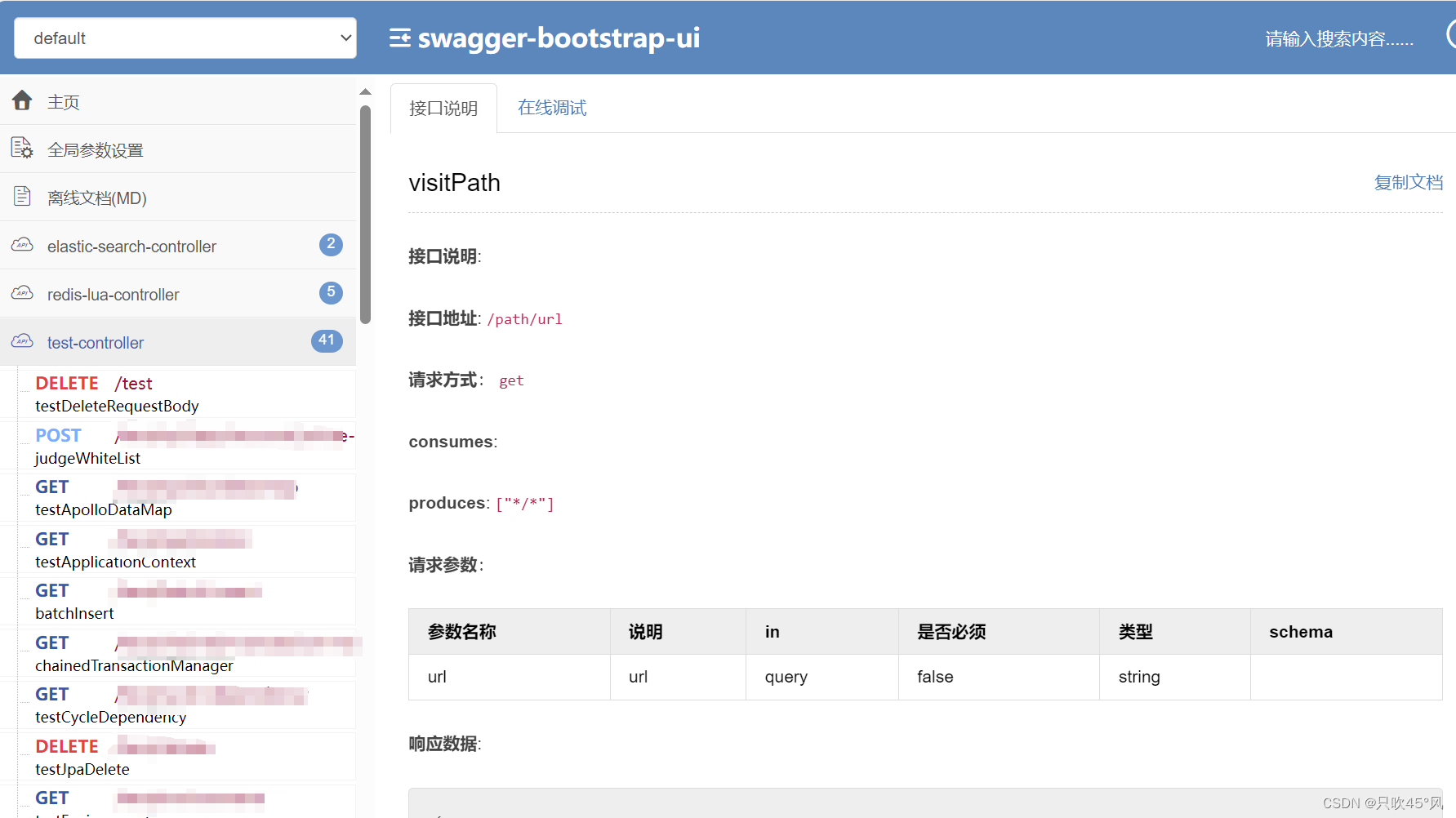
Git版本UI界面
访问路径:http://{ip}:{port}/doc.html
主界面

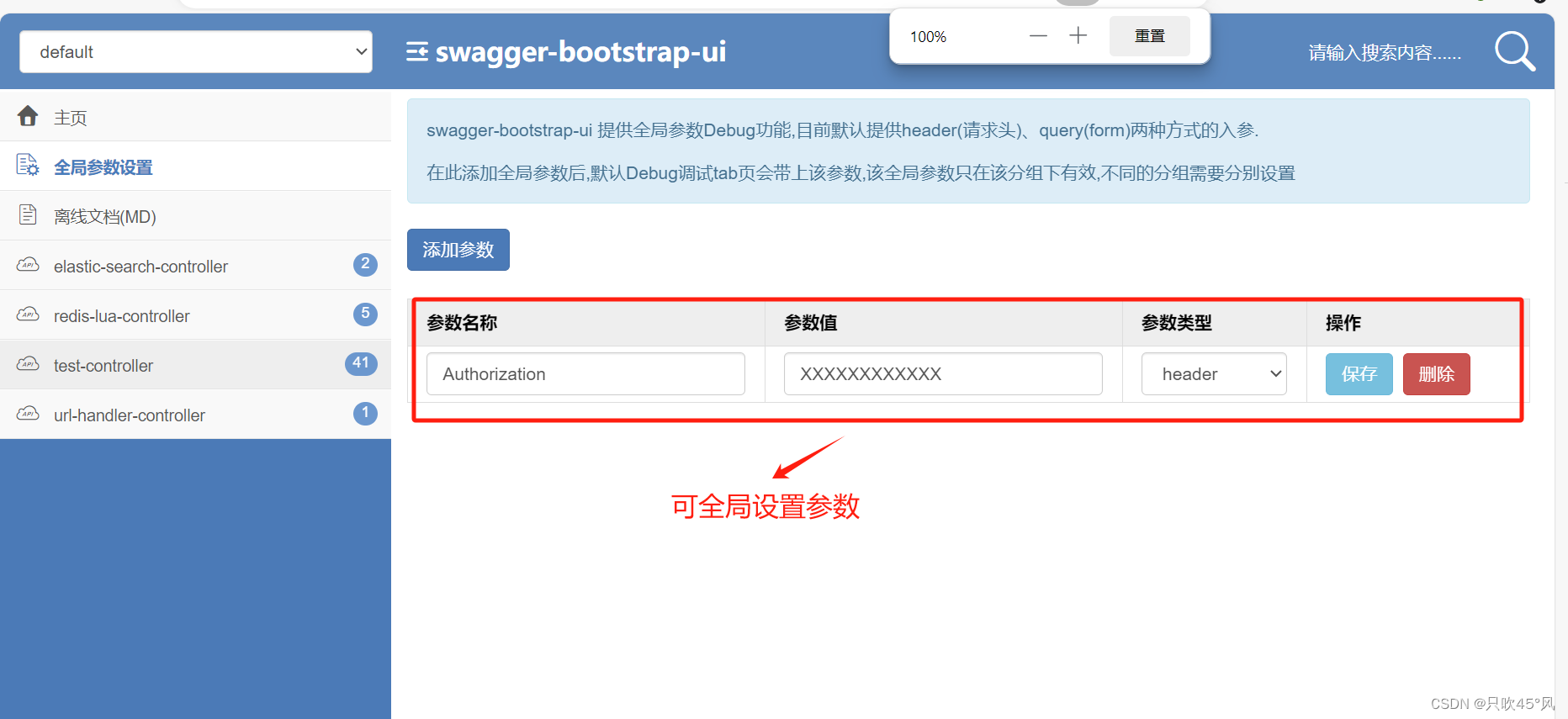
设置全局参数

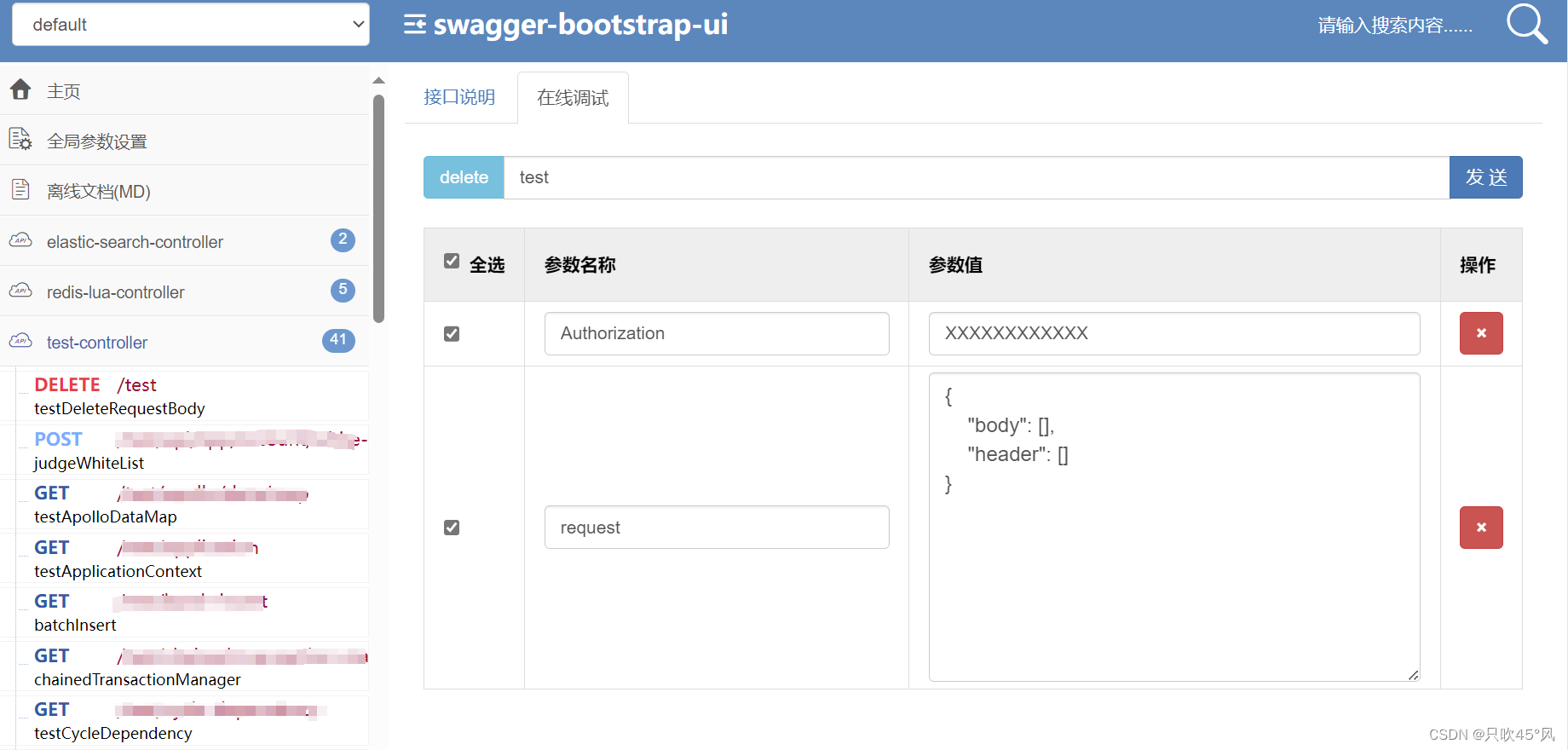
单个API如下:


总的来说,Git版本的UI界面更和谐,布局也更合理。但也不是说官方版本的UI界面就多不好,仁者见仁智者见智,博主只是根据自己使用得出的个人见解,大家可以根据自己需要自由选择。
到这里就结束了,创作不易,若有问题欢迎指正~














![[CTF]-PWN:mips反汇编工具,ida插件retdec的安装](https://img-blog.csdnimg.cn/direct/18b8b8a03de94ed9943d276ef98756b7.png)